I recently created a document outlining my web design process (pdf) and thought it would make for a great blog post. So below are the details in the document outlining the step I normally take when designing a website.

Overview
The purpose of this presentation is to demonstrate my ability to brainstorm, conceptualize, wireframe and design for the web.
Objective
The objective of this project is to identify a section of a sports website and propose a different design based on my preference and experience.
Methodology
My method for designing can be summed up in four simple steps:
- Identify Requirements
- Create Ideas
- Implement Design
- Evaluate Results
Step 1: Define the Business Requirements
The first step in the design process is to define the business requirements. For example, the requirements for this project include:
- Keep the page simple.
- Highlight current statistics and profile information.
- Latest news regarding player or team should be prominently displayed.
- Fantasy ranking and general information (percentage owned, avg draft, etc.) needs to
be easily accessible and linked to fantasy page. - Overall design of this page should be exciting and bold while maintaining a clean
interface.
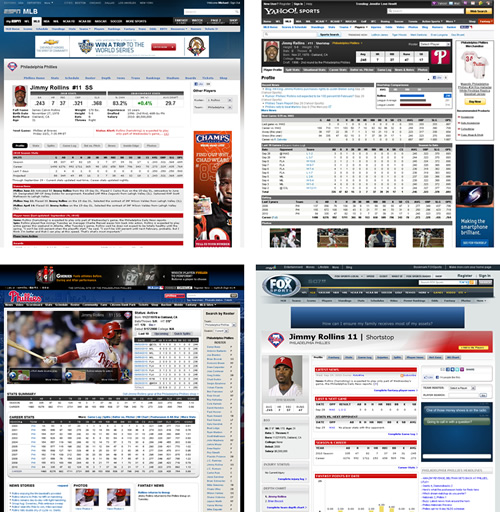
Step 2: Competitive Analysis (Research)
After defining the business requirements, I conduct research amongst competitors and similar leading websites. For this project I have analyzed the profile pages of popular websites (Yahoo!, ESPN.com, MLB.com, and FOX Sports). The goal of the competitor analysis is to assess other designs and identify areas where improvement can be made.
Step 3: Brainstorming, Conceptual Thinking and Sketching
Brainstorming, conceptual thinking and sketching out ideas is the most exciting and important phase in the design process. Individually or as a group, this is the opportunity to be creative, generate new ideas and concepts. The ultimate goal in this phase is to finalize a rough concept of the design.
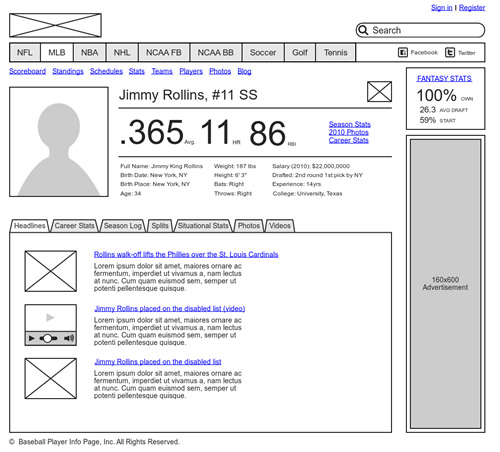
Step 4: Lo-Fidelity Wireframe
Using the results from the brainstorming session, I will mock-up a lo-fi wireframe using tools such as MS Visio, Omnigraffle or a web-based wireframing application.
Step 5: Hi-Fidelity Wireframe
Once satisfied with the initial draft, using Adobe Fireworks I will create a detailed wireframe with specific fonts, icons and container sizes.
Step 6: Wireframe Review & Corrections
With a hi-fi wireframe in place, I will review, evaluate and make corrections.
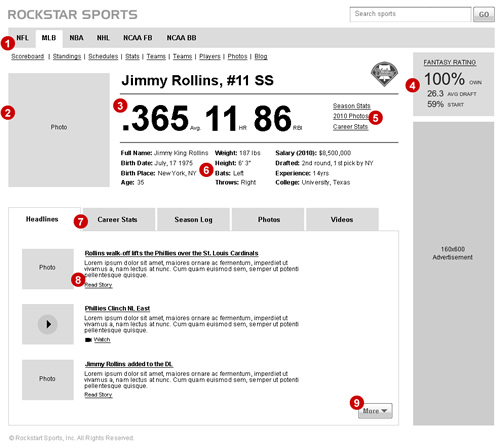
Step 7: Add Specifications and Finalize
The final wireframe includes instruction and detailed specifications. This document is then used as a reference for designing visual mock-ups.
- Navigation – 960×40 pixel, Arial bold 13pt font – for sub nav links use Arial, 12pt font
- Player Photo – 200×225 pixel, preferably action photo (not posed)
- Current Statistics – Arial bold 70pt font – for player name use Arial bold 28pt font
- Fantasy Rating – Links to fantasy rating page – for own percentage, use Arial 28 regular
- Stat Links – These will link to the respective tab below, and entire page will anchor to location
- Profile Info – Arial 12pt font
- Tabs – Tabs should be large, 45px in height using Arial bold 13pt for links (no underline)
- Headlines – Photo/videos 102×80 px, Arial bold 12pt for headline link, 200 characters limit
- “More” button – When clicked, 5 more headlines should display in a smooth transition
Step 8: Design Visual Mock-Ups
With the final wireframes and specifications completed, the visual design mock-up is produced.
———–
You can download a PDF of this article here:
https://mlwebco.com/portfolio/rockstarsports/TheWebDesignProcess.pdf








More often than not, people get carried away at conceptualization and they come up with ideas that are hard to execute, though original. That's why somone in the team has to keep everyone in check.
Am checking on the article will be posting back ma comments! I think this a great idea to share you concepts freely.
Perfect! This type of website design process is accurate. It seems easy and manageable. Everything is making sense at all. You should bring some patience and focus to land it perfectly as you wish.